こんにちは。かずしおです。
今回はブログのサイドバーにツイッターのタイムラインを生じする方法について書いてみます。
はじめに
Twitterのアカウントを作成したこともあり、ブログのサイドバーに載せてみたいなと思い、その載せるまでを書いてみようと思います。
ウィジェットを作成
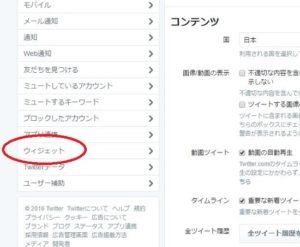
Twitterの管理画面に行き「ウィジェット」から「新規作成」⇒「プロフィール」へ進みます。


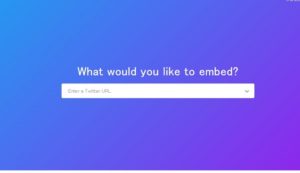
そうすると、What would you like to embed?という画面になるので、自分のTwitterのURLを入れます。

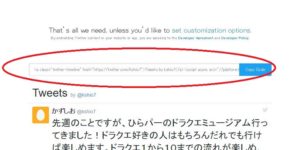
そうすると、埋め込みコードが出てくるのでそれをコピーします。

ここで、「set customization options.」を押すとウィジェットの高さを幅を変えることができます。
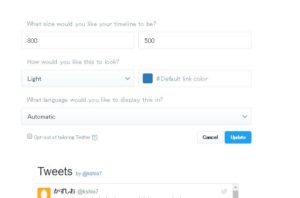
ブログのサイズに合わせて高さと幅を任意に選べます。

ここでは高さ800、幅500にしておきました。
なお、タイムラインを載せたい人は「Embedded Timeline」の方を選びましょう。
ブログのサイドバーにウィジェットを追加
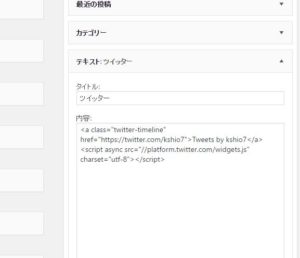
ワードプレスの管理画面⇒外観⇒ウィジェットへ進み、「テキスト」をサイドバーに追加します。

そのタイトルを「ツイッター」として本文に先ほどコピーしたTwitterコードを埋め込みます。

今回も読んでいただきありがとうございました。
ブログのサイドバーにTwitterのタイムラインを生じさせる方法

- ネットビジネス・PCスキル
- コメント: 0























































































































































































この記事へのコメントはありません。