こんにちは。かずしおです。
今回はお問い合わせのページを作る方法について書いてみます。
固定ページを使って、プラグインのContact Form 7を使用します。
はじめに
ブログに来た人からの連絡がもらえるようにしておく方がよいです。情報発信の反作用ともいえる情報を受けるためにもお問い合わせを作成しておくことは重要ですね。
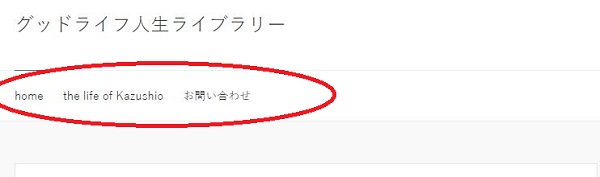
このブログのメニュー欄にお問い合わせ項目がありますが、それを作った方法を以下書いてみます。
編集画面へ
プラグインのContact Form 7をインストールしていれば、ワードプレスの管理画面のお問い合せに「コンタクトフォーム」が追加されているはずですのでそれをクリックします。

お問い合わせフォームの設定をする

問い合わせの内容を設定します。送り先のメールアドレスを設定したりします。特に特別なことをしないのであればほとんどいじらなくてOKです。
ここで、コンタクトフォームの編集画面のショートコードをコピーしておきます。
お問い合わせの固定ページを作る
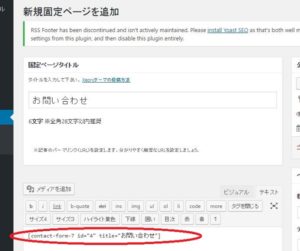
ワードプレスの管理画面の「固定ページ」→「新規追加」で新たな固定ページを作ります。
先ほどコピーしたショートコードを本文のところに貼り付けて完成です。

あとは、お問い合わせページができていることを確認しておきましょう。
なお、固定ページなのでメニューに追加しておくとブログの上部からお問い合わせができるようになるため便利です。
今回も読んでいただきありがとうございました。
【ワードプレス講座】お問合せページの作り方

- ネットビジネス・PCスキル
- コメント: 0





















































































































































































この記事へのコメントはありません。