こんにちは。かずしおです。
今回はブログの記事にワードプレスでアイキャッチ画像を入れる方法と、そのアイキャッチ画像の素材となる画像の入手先のサイトについて書いてみます。
アイキャッチ画像とは
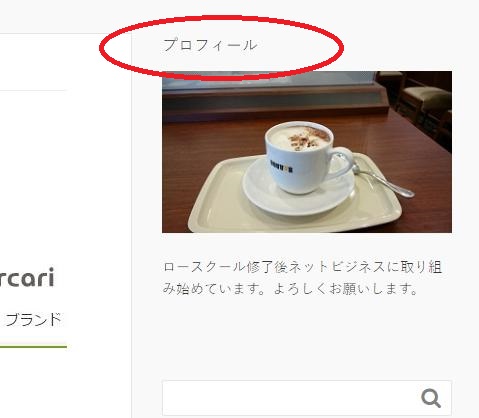
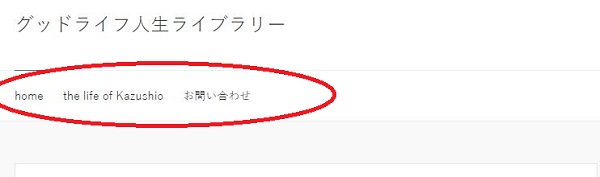
ブログの記事の横にある画像のことです。このブログでいうと、↓こういうのですね。

最初はこの入れ方さえ知りませんでしたが、超簡単です。
アイキャッチ画像のメリット
新聞などで写真がある記事の方が、ない記事よりよく目につくからかイメージが持ちやすいからかわかりませんが、つい読んでしまいます。
アイキャッチ画像にはそれと同じ効果があります。内容の良い記事でも読んでもらえなければ意味がないので、読んでもらうための工夫として記事に関連した画像をブログのトップに持ってくるといいですね。ここではどの写真を選ぶかというセンスが問われます。
アイキャッチ画像の入れ方
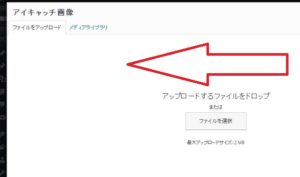
このブログがxeoryのテーマ(テンプレート)で作られているのでそれを前提にお話しします。ワードプレスの管理画面の投稿ページや固定ページ作成画面で下に行くと「アイキャッチ画像」というところがあります。

そこをクリックして、あとは保存してある写真をドラッグして入れるだけです。

画像の加工
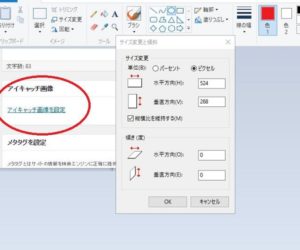
画像をそのままアップすると容量が数百MBあったりして重い場合はペイントなどのソフトで加工してからアップしましょう。

ペイントの場合、ホーム→「サイズ変更」から縦横のピクセルを調節することによって大きさを変えることができます。これで容量を軽くすることができますね。
無料での画像の入手先サイト一覧
画像が手に入るサイトを紹介します。ブログや記事のイメージにあった写真を選んで使いましょう。以下は無料素材を提供してくれているサイトなので著作権侵害の心配などしなくて自由に使うことができます。
イラストAC
ここのブログはこのサイトの画像を使っています。登録はいりますが無料です。
ビジネスピープル
ぱたくそ
足成
MIKA☆RIKA
写真AC
いらすとや
フリーラ
イラストレイン
いらすとん
イラストレーターわたなべふみ 子供と動物のイラスト屋さん
素材選びはほどほどにして記事の質を上げるようにした方がよいですね。
今回も読んでいただきありがとうございました。
【ワードプレス講座】アイキャッチ画像の入れ方と無料画像入手サイト

- ネットビジネス・PCスキル
- コメント: 0























































































































































































この記事へのコメントはありません。