こんにちは。かずしおです。
今回はメニューにhomeを追加する方法について書いてみます。
homeについて
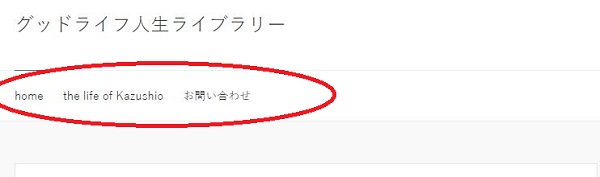
ブログのメニュー欄に「home」がありますね。これはブログのどこに行っても最初のタイトル画面に戻ってくるボタンです。今回はこの作成方法を書いてみます。
といっても、超簡単なのですぐできるようになります。homeは一度作っておくと便利です。
外観→メニュー
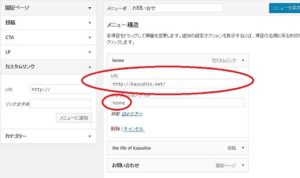
ワードプレスの管理画面から「外観」→「メニュー」へ行きます。
そして、「カスタムリンク」にブログのトップのURLを記入します。
リンク文字列は「home」でOKです。
そして、メニューに追加を押します。

これで右側のメニュー欄にhomeが追加されたはずですね。
↓こういう風になっていればOKです。

メニュー欄の位置について
メニュー欄の項目はドラッグして上下移動できるので、homeを一番上に持ってくることにより、メニュー欄の一番左端に置くことができます。一番左側にhomeを置いておくと便利ですね。
カスタムリンクの利用
今回はメニューへの追加でカスタムリンクを使いましたが、このカスタムリンクを利用すれば自分のブログ内のURLにとどまらず、他のサイトのURLに飛ぶようにすることができます。使いようによっては便利だと思います。
今回も読んでいただきありがとうございました。
【ワードプレス講座】メニューにhomeを追加する方法

- ネットビジネス・PCスキル
- コメント: 0





















































































































































































この記事へのコメントはありません。